What is JavaScript?
Brendan Eich was the founder of JavaScript. He aimed to develop a scripting language to help him construct components and automate interactions.
Such language can turn a browser into a comprehensive application platform. He wanted to make a programming language with simple syntax and structure. We know this language as JavaScript today.
Another research reveals that 97.6% of all websites use JavaScript as a client-side programming language. JavaScript can be used for web page development and non-browser environments such as databases.
The browser uses JavaScript Engine to execute code. This engine has the memory stack and call stack to allocate memory and keep track of the program.
Web APIs and event loops are other capabilities that developers use to interact at runtime with JavaScript features. To develop a full-fledged app, you only need to hire a JavaScript web development company with a proven track record.
Features of JavaScript
1. Scripting
JavaScript allows developers to execute the client-side script in the browser.
2. Interpreter
JavaScript allows the browser to interpret JavaScript code.
3. Event Handling
Events are actions taken by developers. With JavaScript, developers have many event-handling options.
4. Lightweight
The best thing about JavaScript is that it is not a compiled language. It simply means that source code will never turn into byte code. Even low-end devices can run JavaScript as it is lightweight.
5. Case Sensitive
All the elements, such as names, keywords, variables, and functions, are case-sensitive in JavaScript.
6. Functional Programming
In JavaScript, a function can be an argument for another function. This function can be called by reference. Furthermore, it can be assigned to a variable.
7. Platform Independent
In all operating systems, JavaScript can run similarly.
8. Async Processing
JavaScript has features such as async-await and promises that make it asynchronous.
9. Client-Side Validations
Users can easily submit valid data to the server with a client-side validation feature during the form submission.
Pros and Cons of JavaScript
Why do developers love JavaScript? Let’s check out some of the pros and cons of JavaScript.
Pros of JavaScript
1. Javascript Is Highly Flexible And Versatile
The first reason developers love JavaScript is its highly versatile and flexible programming language. With JavaScript, developers can perform a wide array of things. For example, developers can use JavaScript libraries like React to come up with high-end storefronts. Similarly, there is a wide range of functionalities that JavaScript offers to developers.
2. JavaScript is Simple
JavaScript has a simple learning curve, thanks to its human-readable syntax. Even a layperson can learn JavaScript in just no time. JavaScript is a beginner’s programming language, and finding JavaScript developers is easy for businesses.
3. JavaScript is Relatively Fast
JavaScript is an interpreted language, and that feature makes JavaScript faster compared to other programming languages. You can have the best optimal speed while using JavaScript for particular tasks. It reduces the development time and app-to-market time to a great extent.
Cons of JavaScript
1. Client-side Security
As JavaScript uses various scripts, it adds more processes that can become security vulnerabilities. A study shows that over 97% of websites have at least one unsafe JavaScript function that can invite cybercriminals to attack the website. The JS ecosystem also uses third-party libraries that are highly unsafe and unaudited, which can make your website application unsafe.
2. Inconsistent Browser Support
JavaScript also has some cross-browser compatibility issues, even if developers try to resolve the issue. Creating a unified UI for an application that works excellently on all browsers is complex with JavaScript.
3. Inefficient Debugging Support
JavaScript is an interpreted programming language that allows developers to deploy web-based applications without a compiler. It is good, but developers might need to catch up on crucial security and functional vulnerabilities. Due to the asynchronous nature of JavaScript, it is difficult to debug the errors and their causes. You will need advanced tools and plugins to write error-free code.
Popular JavaScript Frameworks
A JavaScript framework is an application framework that can be manipulated and used by developers to create high-end, project-specific web or mobile apps.
What is WebAssembly?
WebAssembly was launched in 2017 and is an assembly-like programming language that has been in trend since then. It runs on the web natively and is a low-level bytecode. It supports all the browsers, such as Chrome, Edge, Safari, Opera, and others.
The main aim behind developing WebAssembly was to execute modern apps on browsers with the best performance possible without compromising compatibility and security.
WebAssembly allows to be compiled and run codes written in other programming languages on the web. However, the widespread adoption of WebAssembly needs to be more profound.
Features of WebAssembly
1. Garbage Collection Primitives
If a programming language uses garbage-collected memory models, WebAssembly does not support it directly. For example, WebAssembly can support Python or Lua only if it has some features restricted. However, WebAssembly developers are working to resolve this issue to support all languages regardless of whether they use garbage-collected memory models.
2. Threading
Though more programming languages support threading, WebAssembly does not support it. It means you cannot write WebAssembly-targeted software in languages like C++ and Rust.
3. Bulk Memory Operations and SIMD
High-end web-based applications that work with data must-have features such as Bulk Memory Operations and SIMD, as these apps give a heavy load to native CPUs. WebAssembly developers are working on this issue. We can hear about it soon.
Pros and Cons of WebAssembly
Now, we will discuss some advantages and limitations of WebAssembly to get a clear picture to compare WebAssembly Vs. JavaScript accurately.
Pons of WebAssembly
1. Fast Performance
As discussed earlier, the main aim of developing WebAssembly was to achieve optimal performance. This is the most significant benefit of WebAssembly. As WebAssembly is statically typed, code optimization occurs early in the compilation process before the code reaches the browser. It improves the speed and performance to a great extent.
2. Cross-Platform Support
WebAssembly allows developers to write code in languages other than JavaScript and port existing apps over the web. Due to the high-end portability that WebAssembly offers, browsers can power web-based applications on various operating systems.
3. High-end Security
WebAssembly was meant to be highly secured. WebAssembly developers kept this thing in mind while developing it. It allows developers to build highly secure apps that are difficult to break or attack. WebAssembly isolates module execution in a sandboxed environment and enforces browser security policies.
Cons of WebAssembly
1. Early Stage
WebAssembly is in its early stage, and many areas need to be developed to create a high-end and robust environment like JavaScript. For example, WebAssembly does not have a DOM (document object model), garbage collection features, threading, and other crucial features.
2. Language Complexity
WebAssembly is a low-level language that is difficult to learn and has a long learning curve. This is the reason it is less popular among developers.
3. Imperfect Security
Yes, we have discussed security as an advantage in the previous section, but many improvements are still needed in WebAssembly.
For example, a recent study revealed that 50% of WebAssembly websites have security concerns. As WebAssembly is compiled code, it is challenging for the browser to detect security vulnerabilities in the obfuscated format.
Used cases of WebAssembly
You can use WebAssembly in the web app projects, such as
- When you want to develop hybrid-platform apps
- You can use WebAssembly in CPU-intensive games
- In high-performing scientific simulations
- Image caching applications
- Apps that encrypt highly sensitive data
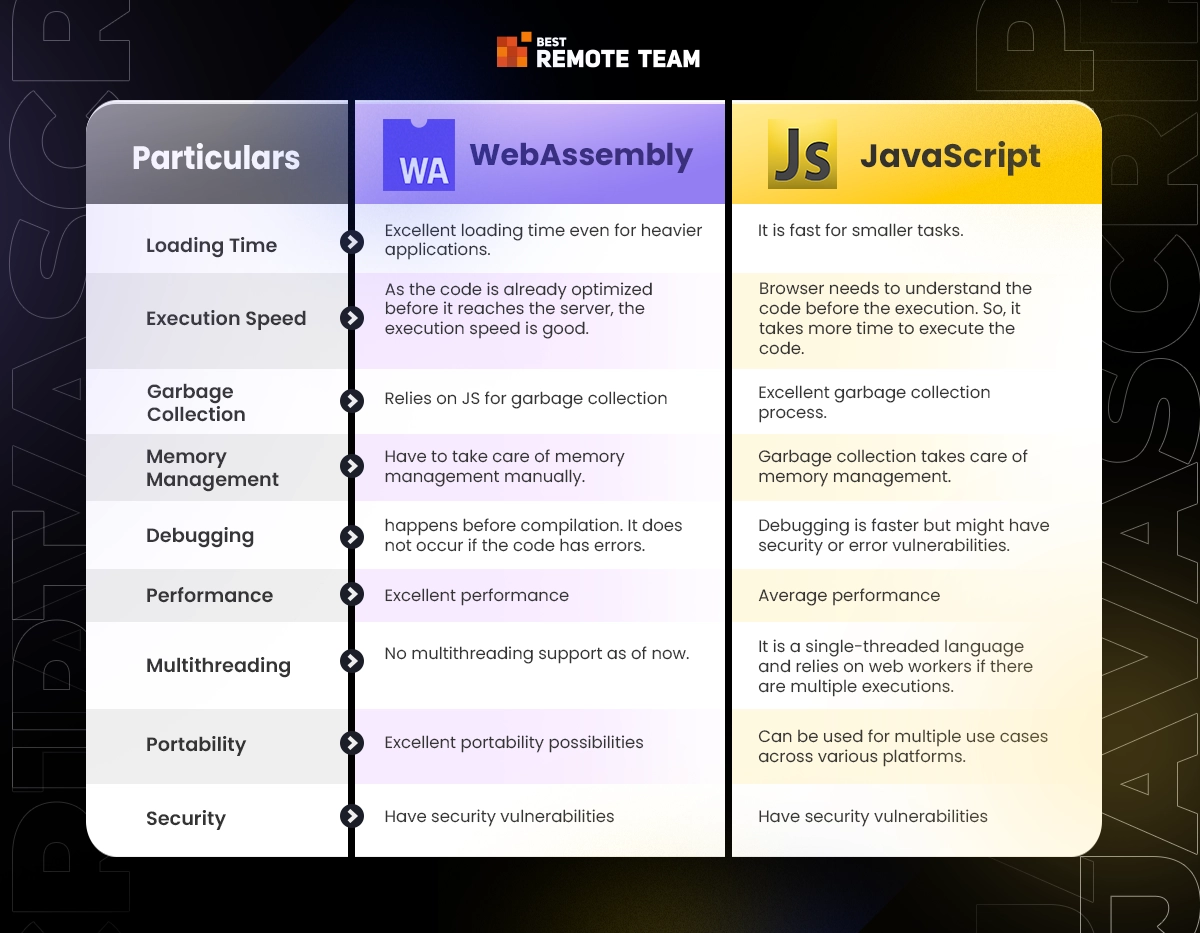
Comparison of WebAssembly vs. JavaScript
1. Performance
When we compare WebAssembly vs. JavaScript for performance, WebAssembly is way faster than JavaScript as it has robust code optimized before it reaches the browser.
On the other hand, JavaScript is an interpreted language that takes time to execute and understand.
2. Loading Time
WebAssembly’s loading time is speedy for even heavy computations. On the other hand, when it comes to JavaScript, it loads faster for small tasks.
3. Execution Speed
WebAssembly’s code is optimized before it reaches the browser, so it executes faster. On the other hand, a browser takes time to understand the code with JavaScript and then runs it.
4. Garbage Collection
JavaScript supports garbage collection for memory management.
WebAssembly does not support garbage collection and depends on JS for it.
5. Memory Usage
In JavaScript, Memory usage is handled by the Garbage collection feature.
In WebAssembly, developers have to manage linear memory allocations manually.
6. Platform API Access
JavaScript offers superior platform API access. On the other hand, WASM does not support direct platform API access. It must be done via JavaScript.
7. Debugging
As JavaScript is an interpreted language, debugging happens faster, but it might allow various security vulnerabilities and errors.
In WebAssembly, debugging happens before compilation. If there are errors in the code, compilation will not occur.
8. Multithreading
WebAssembly does not support multithreading. You need to use other low-level programming languages for this purpose.
JavaScript relies on web workers for multithreading.
9. Portability
JavaScript supports portability by supporting various use cases across almost all platforms.
On the other hand, WebAssembly supports portability. Developers can use portability in and outside browser platforms.
WebAssembly Vs. JavaScript: When to Choose?
The million-dollar question is- when to choose JavaScript and WebAssembly?
The answer depends on project requirements, scalability goals, and other factors.
When to use WebAssembly?
You can use WebAssembly for the below applications
- When you want to develop an app that handles sensitive data.
- When you want a hybrid platform app.
- When you want to develop video rendering or streaming and music streaming apps.
- When you want to build CPU-intensive games.
- When you want to create high-end, high-performance scientific simulation apps.
When to use JavaScript?
- When you want to develop embedded systems.
- When you want to develop a desktop or mobile app.
- When you want to build UI for web apps.
- When you want to create server-side apps with Node.JS.
- When you want to make web servers.
Conclusion
The WebAssembly Vs. JavaScript comparison is choosing the correct programming language for your web development project. As discussed, both languages have pros and cons and can be used per the project requirements and future scalability objectives.
If you still need clarification, hire a professional JavaScript web development company that can help you make the right decision after assessing your project requirements and other crucial details.