What is a Single Page Application?
A single-page application enhances the user’s experience by loading a new scene or information on the page dynamically. Your user need not move out of the page or click anywhere to get the insights.
In a traditional web page environment, your user must move from one page to another. However, you don’t need to wait for the page to load or reload for the information access.
Imagine you are in a virtual art gallery. You need to walk to a different wall to view a different piece in the traditional system. However, with SPA galleries, you stay on the same wall as the art piece on the wall changes.
It unfolds exceptional experience via smooth data loading and client-side routing.
Key Benefits of SPA
- The SPAs avoid the full-page reloads. This results in fluid and responsive experiences. Your user can click a link or button to trigger the updates dynamically. They don’t need to wait for the entire page to reload to access the information.
- As the pages load with the essential data and resources, they are marked with high performance. They own exceptional initial page loading times. Moreover, they also ensure faster interactions with minimal server requests.
- These pages are interactive and responsive. They reduce the latency of web applications, which ensures swift movements.
- SPAs can immediately fetch the data that your user needs. This occurs without a page reload. Moreover, the data transfer doesn’t take a lot of resources or time. You will notice a reduced load on the server, which can improve the speed of action.
- It is easier to maintain, monitor and update your SPAs. This is because the client and server sides of the applications are decoupled. This modularity also ensures perfectly organized code and scalable development.
- You can leverage the JS frameworks to access the infrastructure and component-based architecture for the web apps. You can create an extensive and efficient workflow.
- Your users can access the SPAs without an Internet connection. This offline support enables access to the information anywhere at any given time.
Top 9 Key Features of SPA Frameworks
There are specific characteristics that make SPA favorable for your business needs.
1) Component-based Architecture
Developers use the component-based architecture to create single-page applications. The UI here is divided into modular and reusable components. Moreover, these components carry the markup and styles defined for your business app that enhance the organization and maintenance of the code.
2) Virtual DOM
These applications support virtual DOM, which ensures swift updates and quick rendering. Moreover, they complete the changes in the virtual mode before shifting it to the real application. This results in faster bug identification and swifter performance.
3) Client-side Routing
These applications incorporate client-side routing to improve navigation without the full-page loads. Additionally, routing allows your developers to define specific views and components for the URLs.
4) Data Binding
You can establish a connection between the app UI elements and its data. When the data changes, it will update the UI and vice versa. This will ensure a sync between your view and data model elements of the application.
5) State Management
You can manage the app state efficiently with SPAs. It follows a centralized state management solution. as a result, the components communicate effortlessly and handle complex datasets in your app efficiently.
6) AJAX and Asynchronous Operations
AJAX requests are core to your single-page applications. They foster asynchronous operations that ensure swift data movement within the application. It can ensure quick responses to customer queries and better handling.
7) Dependency Injection
You can handle the dependencies between components with this feature. It allows you to simplify code management and upgrade the components easily.
8) Server-side Rendering Support
With server-side rendering, your dedicated development teams can enhance the app’s discoverability and initial page load time.
9) Community and Ecosystem
Diverse tools and techniques are supporting SPA development. They facilitate fast and smooth development-to-deployment processes. Additionally, the strong community also contributes to the successful development and implementation of web apps.
People also read: Core PHP vs. Laravel: Which Framework Will Boost Your Development Speed?
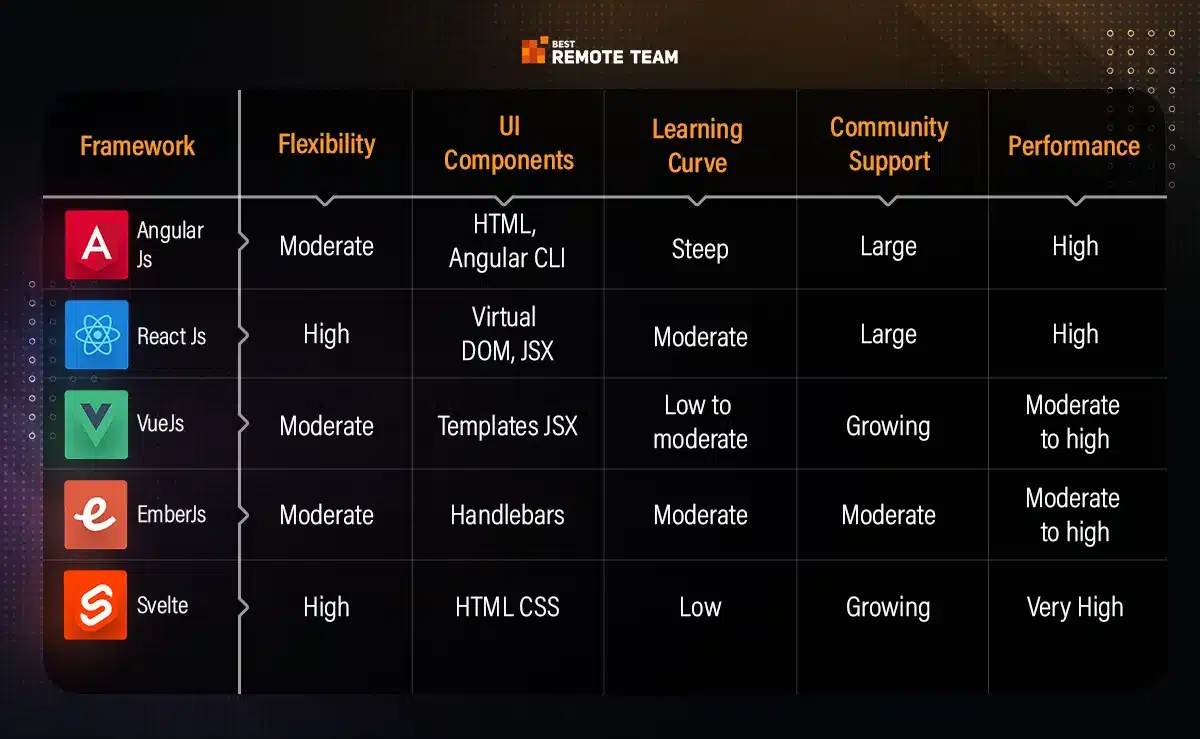
Top 5 Popular Frameworks for SPA Development
Single-page applications are growing exponentially owing to the multiple frameworks in this domain. They help plan and etch out your applications seamlessly. They have the requisite tools and support to convert your innovative ideas.
Here’s a quick look at the features and benefits of each framework.
#1) AngularJS
This JavaScript framework allows your teams to create expressive and engaging SPAs using HTML technology. Google’s Doubleclick for Publishers and Weather.com are examples of SPA developed with this framework.
The Key Features
- It extends two-way data binding to ensure proper synchronization between the model and view aspects of your application.
- Using the dependency injection, you can develop the system for modularity and effortless testing.
- The expressiveness in the codes is a result of directives used by the framework.
- You can implement the MVC architecture that keeps the model and view components separate. This allows you to develop scalable solutions.
- It is utilized for front-end JavaScript development in e-commerce applications.
Strengths of the Framework
- You can build a full-fledged application using the in-built and pre-developed features for faster deployment.
- The extensive features and community backing allow you to implement Angular for enterprise application development.
- It is backed by a strong community, well-documented resources and an extensive ecosystem.
Benefits
- As it uses separation of concerns and modularity, you can easily maintain the code.
- The MVC architecture combined with in-built templates/code extends developer productivity.
#2) ReactJS
ReactJS has revolutionized the web app development niche with a declarative JavaScript library. You can use the in-built codes and tools to build quick and efficient applications. Facebook and Instagram are examples of ReactJs-based web app development.
The Key Features
- It extends the virtual DOM that can improve database management and handle efficient updates.
- The component-based architecture allows you to reuse the components. Moreover, you can develop a modular application.
- JSX enables HTML-like code for you to create efficient components.
- As the framework offers uni-directional data flow, it ensures better debugging and predictive development.
Strengths of the Framework
- You are supported by a large community and diverse ecosystem to build your web application.
- The virtual DOM impacts the overall performance and drives positive interactions for the web app.
Benefits
- You can reuse the components that make the development processes efficient.
- You can easily understand and debug the codes with the declarative JSX syntax.
#3) VueJS
VueJs, a popular JS framework, combines simplicity, elegance and flexibility to help deliver interactive web apps to your users. Alibaba and Xiaomi are excellent examples of web apps developed with Vue.
The Key Features
- You can easily integrate the VueJS apps into existing projects for a smooth ecosystem.
- It can help your developers handle data binding and state management using the best approaches.
- It facilitates a component-based architecture that ensures scalability and flexibility.
- You can use in-built routing for better SPA development.
Strengths of the Framework
- It is a progressive framework that allows you to use features that reflect the project’s needs.
- It extends a low and approachable learning curve to beginners.
Benefits
- It is a flexible application development framework, suitable for diverse project sizes.
- The strong community backing with extensive documentation makes it developer-friendly.
#4) EmberJS
If you are working on ambiguous projects, you must use EmberJS. It can help remove the ambiguity with its convention over configuration philosophy. Moreover, it extends a more structured development, which is helpful to the developers. Discourse and LinkedIn mobile are examples of web apps developed with Ember.
The Key Features
- It follows the conventional approach that ensures swift and streamlined development.
- You can use the command line interface to ensure scaffolding and dependency management.
- The data layers enable better data management and model building for efficiency.
- It is an opinionated framework with defined conventions and best practices.
Strengths of the Framework
- As the conventions are ready to use, you need not make extensive decisions.
- You can enhance the developer’s productivity using the CLI tools.
- It ensures consistency and predictability using the conventional format.
Benefits
- It can easily extend rapid application development with efficient tools.
- You can access a more structured architecture to build scalable apps.
People also read: NodeJS Vs Golang: Which Framework Is Best for Your Backend
#5) Svelte
Svelte is an excellent framework supporting your front-end development vision. You can create lightweight JS-based applications. The New York Times and Financial Times are examples of web apps built with Svelte.
The Key Features
- The compiling components shift your codes towards the compilation process. This results in small and fast runtime code, increasing the app’s efficiency.
- The framework automates the DOM updates for reactive data changes.
- The framework doesn’t support virtual DOM for performance optimization.
- It extends component modularity for better development.
Strengths of the Framework
- You can create optimized runtime code to enhance the app’s performance.
- It extends a minimalist approach that ensures swift development.
- You can simplify compilation processes.
Benefits
- The compilation bundle size is small as you compile with an optimized JavaScript framework.
- It is easy to learn the syntax and concepts of Svelte.
SPA Development Best Practices
You can make SPA development approachable and simple by implementing the best practices. It will enhance the developer’s productivity and help craft engaging pages.
- You must optimize and bundle the assets to reduce the initial load time. Additionally, you must ensure that the non-essential resources on the pages are efficient. You can use lazy loading for this purpose, as it can impact the overall SPA efficiency.
- You can leverage the asynchronous loading that reduces blocking during rendering. It will also help add attributes for the script tags in the code.
- You can optimize the search engine visibility and enhance the load time with server-side rendering. This way your server-side pages are loaded before the view-side Js can access the application.
- You must optimize the code for critical rendering paths. This will help load the styles and scripts crucial for the SPA efficiently. You must also implement CSS to reduce the requests.
- Using code splitting, you can break down the code into manageable portions. This would help enhance the app’s performance.
- Compress the images and optimize them for swift loading. You can also use responsive images for better viewing and experiences.
- You can use service workers or cache control headers for better caching implementation. Moreover, you can use caching to reduce the requests to the servers.
- You can implement a suitable state management solution for a predictable state flow. Make sure to choose the one that fits your app’s complexity levels.
- You can use the top security measures such as secure data transmission and input validation to protect the app against cross-site scripting and cross-site request forgery.
- Ensure cross-browser compatibility of the applications. This will improve the user’s experience and keep it consistent.
- Design your single-page applications for mobile. Ensure you test the app on different devices for interactions and other purposes. It can help you plan the design for experiences.
- You must follow the web accessibility standards to deliver a usable and inclusive app solution.
- You should define the best error-handling solutions for the apps. Make sure to add meaningful error messages.
Case Studies of Single Page Application
Here are a few ways in which popular brands have used single-page applications to enhance the user’s experience. These pages have helped brands connect with the users and offer the required information.
#1) Amazon
Amazon has been using the single-page application format to deliver product information and shopping cart views to users. It uses this approach for dynamic updates and product recommendations to its users. It has enabled excellent experiences by moving from web to single-page apps.
#2) Facebook
Users love to interact with pages that offer ease of loading and navigation. Facebook was able to achieve these instances with single-page applications. The brand could display messages, posts, and comments without the full page load. It could also enhance the user’s experience with real-time notifications and messages.
#3) Trello
Trello redefined the crucial project management segment with its board and card interfaces. It adopted the single-page application approach to extend dynamic updates and offer collaborative experiences to its users.
Challenges and Considerations
You may have noticed the incredible benefits associated with single-page applications. However, you cannot neglect the diverse challenges that come with embracing this development method.
- Your single-page applications may delay the initial load time as the JavaScript bundles are downloaded and executed for efficiency. You must look at the asset size and optimize it. Additionally, employ code splitting solutions and lazy loading to speed up initial load time.
- Your SPAs may face discoverability challenges on the search engines. This is because search engines use traditional static content indexing processes. However, SPAs use dynamic loading services. You can use server-side rendering to remove these complexities and make content accessible.
- Developing a single-page application can be complex. The learning curve for developers is considerably higher. You can invest in the right documentation or training to ensure smooth development. Moreover, you can also make the right framework choices aligned with your scope and expertise.
- If your user accesses SPAs on low-end devices, they may face bandwidth and connection issues. The heavy JS libraries may not load properly on their devices. To eliminate this issue, you can test your application on numerous devices before launching.
- The user may avoid using your SPA as it can consume a huge chunk of their browser memory. This can also cause friction in usage. You must implement the memory handling best practices to overcome this challenge. Moreover, you should employ the best methods to handle memory leaks.
- SPAs are more vulnerable to security threats owing to their client-side coding. You must ensure the framework-defined security protocols to overcome these risks. During the planning phase, your teams should brainstorm on the ideal security practices and risk mitigation techniques.
- SPAs are not tuned to handle bookmarking or back buttons on browsers. This can impact the user’s experience. however, you can use client-side routing or browser history APIs to overcome this challenge.
Future Trends of SPA to Look in 2024
As a business, you must understand the future trends that will enhance this segment. You must be prepared to employ these standards during development.
#1) Serverless Architectures
This exceptional trend can enhance your developer’s productivity and experience. using this method, the developers can add code without worrying about the servers.
You can employ the serverless functions to manage specific features. This would help with crafting scalable functions without adding the overhead.
#2) Micro Frontends
You can break your entire single-page application into small and independent components. It is easier to use and maintain them across the application.
You can employ different coders to work on the application independently. This will enhance the speed of development. At the same time, it is easier to scale and update your application.
#3) WebAssembly (Wasm)
This trend ensures you are not restricted to building code in JavaScript. It allows you to code in diverse languages. Using this opportunity, you can create computing-based tasks in C++ or Rust.
Conclusion
Single-page applications have redefined the web development landscape with dynamic interfaces and experiential solutions. You can create the best solutions using diverse frameworks, including Angular and React. These frameworks employ their inherent characteristics to build feature-rich and efficient web apps.
SPAs are the biggest innovation in this realm, as it assures real-time interactions and cross-platform compatibility. You must delve deeper to find a way to adopt these solutions to further your business.
Best Remote Team can help you find expert strategists, coding masters and design enthusiasts to build the best team for single-page app development. You can connect with our team via email or phone to share your requirements. We help you hire JavaScript developers with the right framework expertise and SPA experience for your project.