What is NextJS?
Next.JS is one of the most popular React frameworks built on top of React.
Next.js is an open-source web development framework that was released in 2016 and is used by many giant companies such as Twitch, Uber, TikTok, and a few others. It has much to offer developers to create highly functional, SEO-friendly, and scalable server-side rendering and static web applications.
Also, the development time to build Nextjs websites is less than other frameworks. We can say that Next.JS is React’s production framework for building next-gen web applications.
The exciting thing to mention here is React does not need Next.JS, but Next.JS requires React to deploy a web application. The main highlight of Next.JS is that it looks up to the server for the rendering aspect. Hence, to process the information, the client has to do nothing.
This functionality improves the web app’s performance and SEO.
Let’s find out how.
In Nextjs, the server pre-renders the web pages. After that, the final HTML is sent to the client. The server has less code to load for web apps. It helps Google or other search engine crawlers to see and index the web app more quickly and effectively.
In Next.JS, pre-rendering can be done in two ways:
#1 Static Generation
If you seek high-end performance, it is your approach. As static pages are rendered over a content delivery network, it ensures performance.
#2 Server-Side Rendering
You can opt for server-side rendering ssr only in a few exceptional circumstances.
For example, if you want to present dynamic data that is updated frequently, SSR can be used to generate pages on each request and then sent to the client.
However, there are better approaches than SSR if you seek performance.
Features of Next.JS:
1. File System Rendering
With Next.JS, you can easily create routes for the app quickly and easily. A route will be created automatically when you add a file to the page’s directory. For developers, it becomes easy to create as many pages as possible.
Furthermore, Next.JS also makes route management easy. You can determine how a particular route will be displayed on mobile devices and in which order.
If you want to create a multiple-page web app, Next.JS is the right choice.
2. Server-Side Rendering
Next.JS supports server-side rendering. It generates a non-interactive HTML to render pages on user requests.
3. Static Site Generator
Google ranks pages that load faster. Statically generated pages are highly SEO-optimized, ranking your web application on search engines. This is a good feature that can give you a competitive edge.
4. Image Optimization
Optimizing images does not just make the app look impressive but also ranks the app on search engines. To optimize images on Next.JS, you need to import the “next/image” component.
This component automatically resizes all the images you add to the app. You can save the time of developers who traditionally resized and compressed the images manually.
In addition, when a particular image is loading, a unique feature called a loading spinner will be displayed to offer a seamless and enhanced user experience.
5. Automatic Code Splitting
Generally, the JavaScript, CSS, and third-party library sizes will increase when your web applications grow.
Now, when you download a large file on page load, it will reduce the performance. Instead, you can split the code or scripts into smaller units to be downloaded later. The best thing about it is that Next.JS does it automatically.
6. TypeScript Support
Developers use TypeScript to improve code quality mainly. Though Next.JS does not need it, you can use it to ensure high-quality code while developing a web app.
7. API Route:
The best thing about Next.JS is that you can create your customized APIs. Such APIs are called API routes. You can perform many tasks with API routes, such as handling requests, creating endpoints, and creating a custom backend.
Advantages of Next.JS
Now, let’s check out some of the advantages of Next.JS:
1. Superior Speed
You can vouch for Nextjs-powered web applications due to their features, such as status site generation and server-side rendering. Both these features handle requests from users excellently, improving the loading times and performance of the app.
2. Less Setup
Next.JS comes with various built-in features that don’t require any configurations. You don’t need to set up much when using Next.JS for web app development.
3. Create Backend Easily
Next.JS allows you to develop backend functionalities per your custom requirements to empower the web app’s front end.
4. In-Built CSS Support
Developers can easily use CSS stylesheets without help from JavaScript libraries and tools. With this feature, developers can avoid complexities in small projects by not adding a CSS preprocessor.
What is React?
React is one of the most preferred JavaScript libraries developed by Facebook to build highly impressive, intuitive, dynamic, and user-centric user interfaces. With React, you can build web and mobile applications as well.
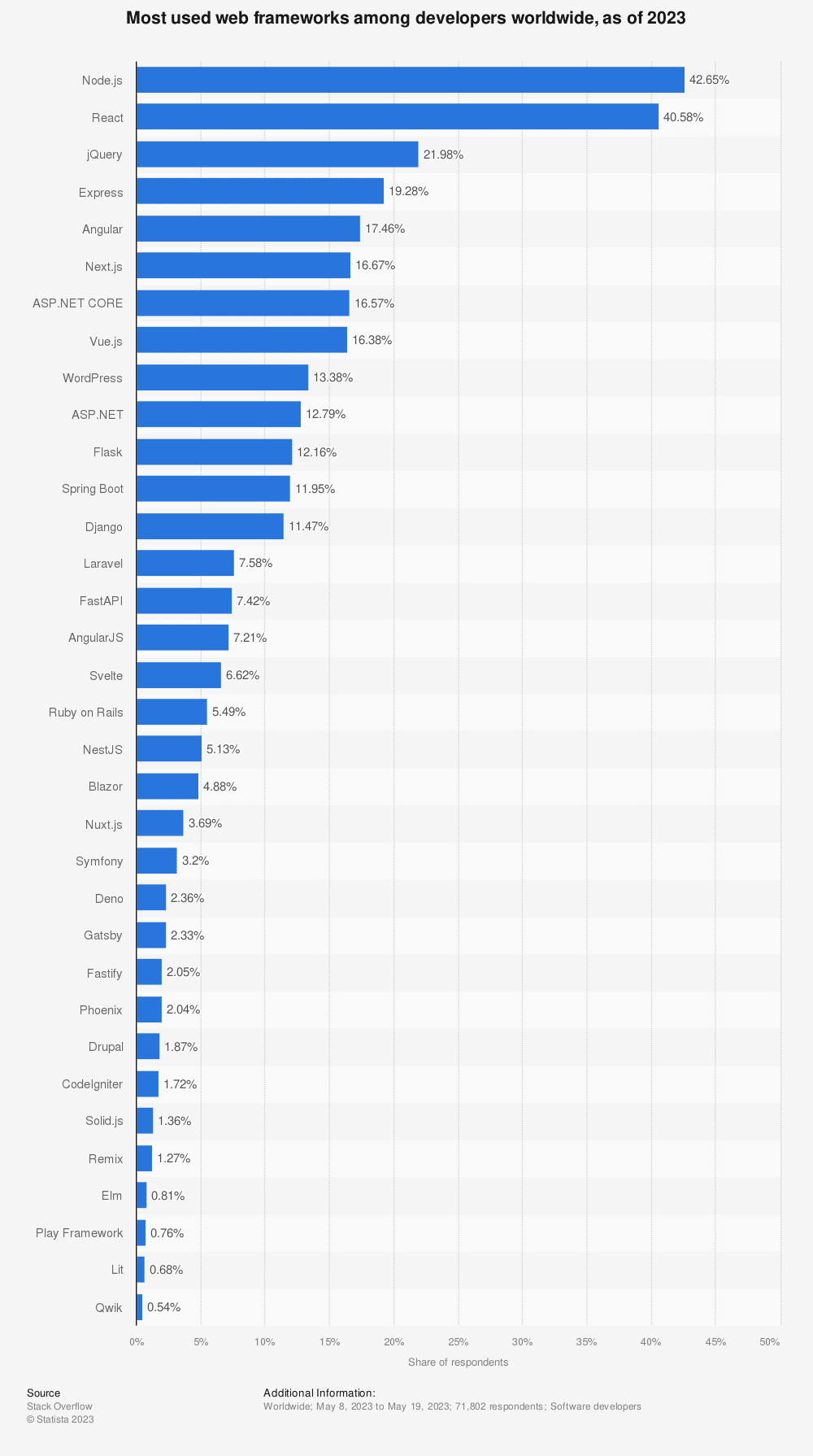
React enjoys popularity amongst developers. The GitHub survey shows that 40.58% of developers prefer React.
React builds user interfaces with the help of components that receive the input data and go for display rendering.
React is one of the most preferred front-end development libraries. It is used with React Native and Redux to develop high-end, feature-rich, and attractive mobile and web applications.
Features of React
1. JavaScript Syntax Extension
JavaScript Syntax Extension, also pronounced JSX, is a powerful combination of JavaScript and HTML to create high-end React elements.
Usually, it would be difficult for developers to write HTML in React directly. However, with JSX, developers must write the basic HTML code, which will be transpiled to JavaScript code.
2. Component
Everything in React is a set of components. Here, a user interface is made by coupling various React components.
All these React components have their logic and behaviors. Furthermore, these components are reusable to make things easy for developers.
3. Virtual DOM
It is an instance of the actual DOM. It is much faster than the earlier browser’s DOM, which took time to re-render everything. It was developed by the React team with JavaScript to make things faster.
Moreover, the virtual DOM will compare a state change and another virtual DOM. If both the DOMs are equal, the actual DOM gets updated.
4. One-Way Data Binding
Each React component has some logic with data that is displayed on the user interface.
This connection between the logic component and the data displayed on the UI is called data binding. Now, one-way data binding means the data travels from the parent component to the children. Two-way data binding might turn things complex.
In React, data flows through a read-only prop that prevents the data from flowing back to the parent component.
Advantages of React
1. Easy to Learn
React has a simple learning curve; even laymen can quickly learn it.
Thanks to Facebook, React has a very strong online community with thousands of documents and video tutorials for reference.
Anyone can learn and master it with the help of such massive documentation.
2. JavaScript Syntax Extension
Though we have discussed this feature earlier, it is worth mentioning in the benefits section. JSX makes it easy for developers to write code in React.
Furthermore, JSX has a type checker to catch any errors or glitches in your code. Experts highly recommend using JSX while developing web apps with React.
3. Reusable Components
The React Library allows developers to create unique components that are self-contained units of code with their logic and behaviors.
The best thing about these components is that developers can reuse them throughout the app. It makes things easy for developers and also makes your code more maintainable.
4. SEO-Friendly
Another thing that favors React is its SEO-friendliness. The server-side rendering makes React SEO-friendly as the app’s content will be rendered on the server and then to the client.
As soon as the content is rendered, search engine crawlers can crawl it for ranking. Furthermore, React web apps are well-structured and offer a seamless user experience, another ranking factor for web apps.
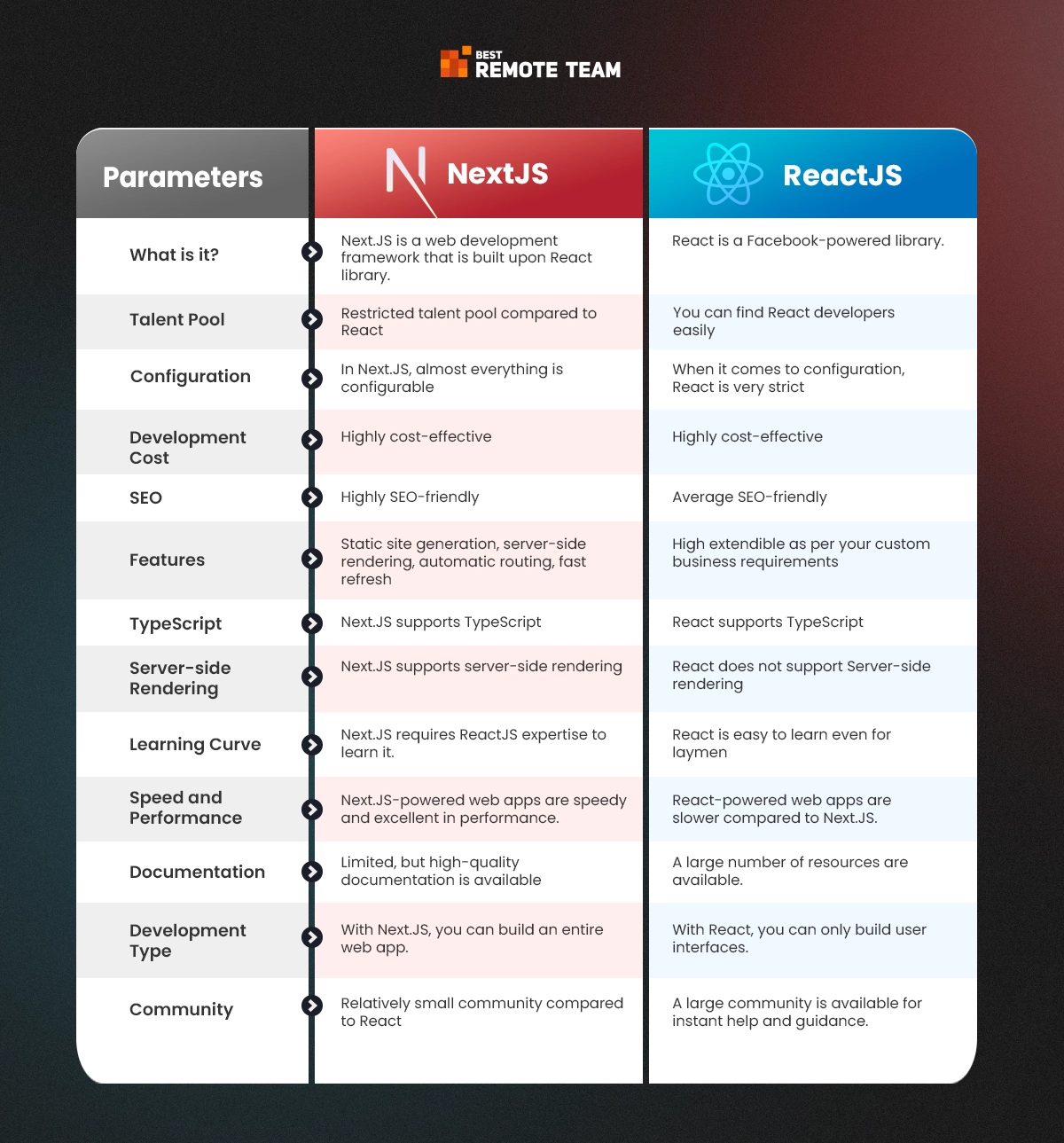
Next.JS Vs. React Comparison
Now that we have discussed Next.JS and React features and advantages, we will discuss various aspects and compare Next.JS and React for them.
Speed and Ease of Coding
If a reactjs developer wants to create a page with React, he must add a component to the router.
On the other hand, in Next.JS, a developer must add the page in the pages folder and the link in the header component. The best thing about this arrangement is the developer has less code to write. Also, it simplifies project tracking.
For React, you will need an app called Create React App to help you create single-page applications. You can use CRA with any server you choose, such as NodeJS or others.
CRA also allows you to create a development environment, making the whole process simple and stress-free.
Performance
Thanks to static site generation and server-rendering features, Next.JS web applications are high-speed and perform well.
Also, Next.JS has some performance optimization features, such as image optimization and code spilling, making the web app quicker.
On the other hand, React-powered web apps are slower, as they only allow client-side rendering.
Features
Next.JS has powerful features such as server-side rendering, static site generator, pre-rendering, image optimization, faster development compilation, etc.
With these fantastic features, you can build highly functional, dynamic, and user-centric web apps. On the other hand, React also has fantastic features such as state management patterns, high-end JavaScript libraries, CRA tools, a vast community, etc.
Also, React can be customized per your business requirements and can handle complex and massive projects.
Documentation
No matter how dedicated developers you have hired for your project, they will need additional help in the form of tutorials, documents, videos, and online forum discussions to build dynamic web apps.
This is the aspect that many businesses overlook, but it should not. Good documentation for any technology is an excellent point to consider while choosing it for your project.
Regarding Next.JS Vs React, both have good documentation options for developers to make their journeys easier.
Community
You must look for community when choosing a technology, programming language, or framework.
React has a massive community as Facebook powers it. You can refer to various blog posts, videos, and other tutorials when you are trapped or need guidance. You can also find some posts on Stack Overflow and React Docs.
On the other hand, Next.JS has fewer documents and tutorials compared to React. However, you can find questions and conversations on GitHub to help you.
Furthermore, you can also contact Next.JS team members online for any help.
The Talent Pool
As per the Stack Overflow Developer Survey 2022, React is a clear winner in this category, and it is obvious. Facebook powers react and have a larger community than Nextjs.
Also, to become a Next.JS developer, you need to learn React. So, Next.JS can never win the game in this category.
If you want to hire a React developer with 5+ years of experience, it will cost you around $2800 monthly. On the other hand, a Next.JS developer with 5+ years of experience will cost you around $2500 monthly.
Development Time
Even for complex web application development, Next.JS will take less time than React as it has fantastic features such as server-side rendering and static site generation.
If you have hired a top front-end development company, the time will be reduced to a great extent. Developing web apps with React takes more time compared to Next. JS. However, it also depends on the project’s complexity.
Some examples of React applications are Facebook, Netflix, Instagram, Reddit, Uber, and Airbnb.
Next.JS examples are Blog Site, Todo, App Clone, etc.
Use Cases
Social media platforms, online streaming platforms, delivery platforms, and SaaS tools are use cases for React. On the other hand, e-commerce stores, blog web apps, marketing websites, and landing pages are use cases for Next.JS.
Industry Adoption
As Facebook owns React, it has been widely adopted by industries and businesses across the globe compared to Next.JS. React is easy to learn and use and has a strong community. These all things favor React.
However, Next.JS is slowly and steadily growing and becoming popular as it has unique features and offers many benefits for developers and businesses.
When to use Next.JS?
It depends on a particular project and its requirements. For example, if you want to develop a static site without much routing, Next.JS can be a good option.
Also, if you want to build a JAMstack app or need SSR, you can go for Nextjs. Furthermore, when you want to create personalized content for your static web app, you can go for Nextjs.
When to use React?
React can be used when you are developing a large-scale web app that requires heavy routing and data-driven components.
Also, when you want to develop client-side rendering apps, you can go for React as a Virtual DOM makes it easy to work with data.
Conclusion
When it comes to Next.JS Vs. React, there is no real winner.
These technologies have their advantages and limitations, and specific use cases. Both can help build high-end, powerful, and dynamic front-ends for web applications.
Hire a top front-end development company that can understand your business requirements and help build high-end, scalable, and highly secure web applications.