What is AngularJS?
AngularJS is a JavaScript-based open-source front-end framework developed by Google that helps developers build dynamic, single-page web applications (SPAs), and various rich internet applications.
It allows you to use HTML as a template language and extend HTML with additional features like two-way data binding, dependency injection, and modular components. AngularJS makes development easier and less hectic due to its responsive user interfaces while managing data and application state efficiently.
It follows Model-View-Controller (MVC) architecture to ensure better organization and maintain complex web applications.
Why is AngularJS Popular?
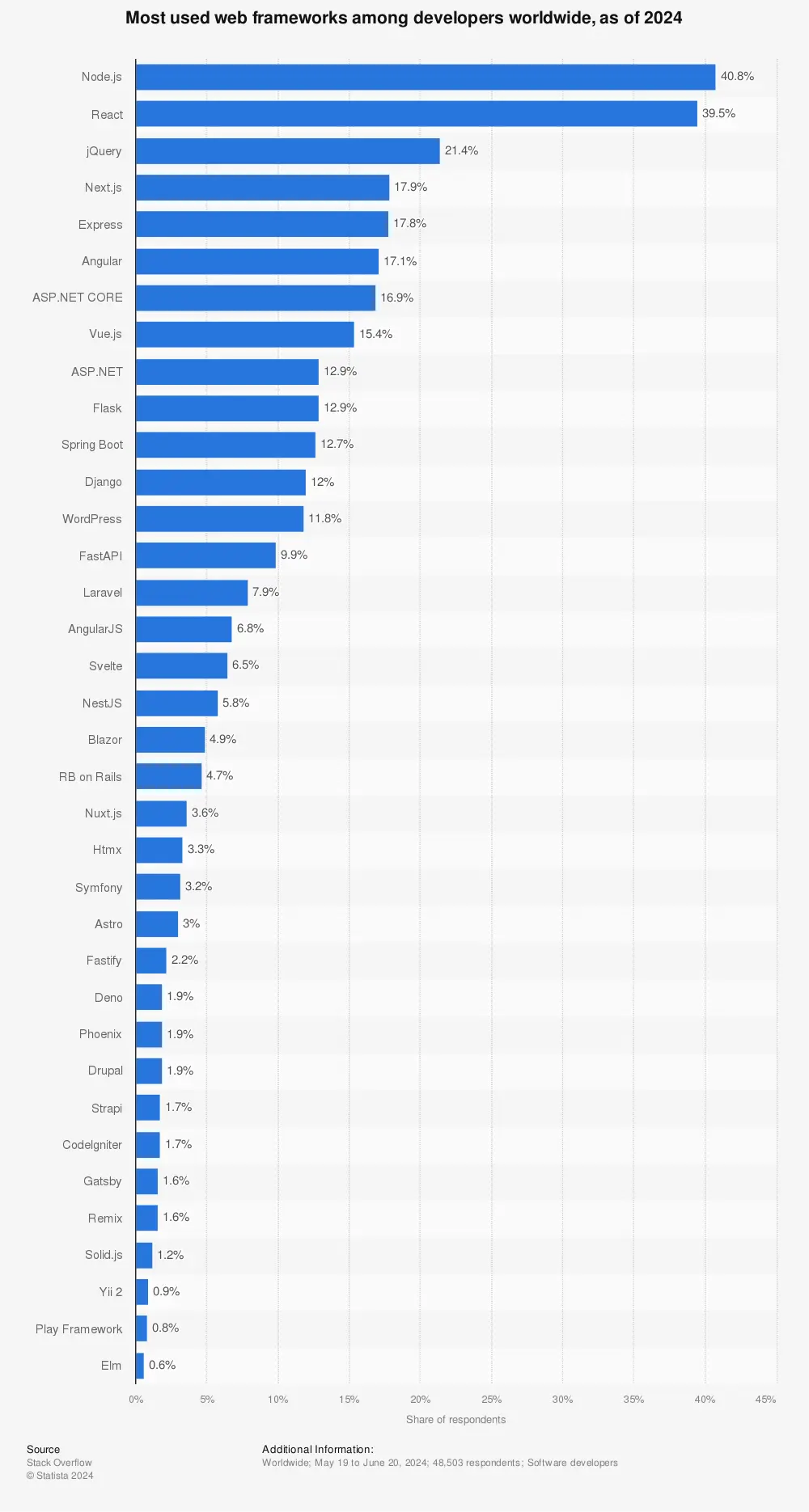
According to the report, Angular was the most popular technology skill in the JavaScript tech stack in 2023, chosen by 13% of respondents. This clearly shows that angular JS is becoming more popular day by day.
Here are all the reasons to choose Angular for your next web application.
1. Rigid Structure
While many of you may think rigidity is not good, Angular makes it look like an advantage. When there is a rigid framework, you will notice that the developers are likely to make fewer mistakes in the end.
The structure also ensures cleaner code and stronger architecture. As a result, developers can create applications faster with the framework.
2. High-speed Framework
Angular guarantees a high-speed framework for developing applications. It extends two-way data binding.You can ensure that all changes made to the template are quick and safe. Using the Angular framework, you can easily solve performance issues.This is also because of the two-way binding, which speeds up the app movement and data flow through the solution.
3. Accelerates Time-to-market
With Angular, developers can easily create an application, build the code, and optimize it at jet speed. As a result, you will notice that it reduces implementation time. You can incorporate multiple features and extend single package deployment with the framework.
4. Component Reusability
Angular allows you to reuse the components from within the library. You can also create new components and use them through the application.
With Angular, you can recreate the HTML CSS components, enhancing the application’s usability. As more server-side solutions use a modular component, this structure will help you build solid server-side applications.
5. Extra Security
When you use Angular to develop your applications, you are adding new layers of security within the application. It will add new frameworks and distribution layers to enhance data safety.
Even when sharing the data within the application, you would have a data regulation. It also incorporates the different compliances to deliver the security that your business needs.
6. Integration of MVC and MVVM architecture
AngularJS helps to make robust and interactive applications while integrating MVC and MVVM architecture. This means the application gets split into three parts where first part manages data, the other is for viewing, and the third one is responsible for connecting the model and view.
Hence developers can reduce their development time and build the app more efficiently.
7. Two-way data binding
Two-way data binding helps to sync the changes in the user interface immediately in the data model. It helps in efficient data handling as the model and views are synced hence, development can be completed faster.
8. Modularity
Modularity is one of the crucial parts of angular JS development. Developers can create multiple modules for a single application to add proper functionality and features. Every module is connected and depends on each other to work well. Developers connect every module to run the app. This offers the freedom to add functionality and organize better architecture.
9. Useful Directives
AngularJS uses HTML as a base structure and expands its functionality with directives. Such ways make codes more programmer-friendly and easier to handle complex operations straightforwardly under control. In addition, it also allows building custom widgets and HTML tags through such objects as AngluarJS directives to fulfill custom needs of websites like changing appearances, functionality, or manipulating any DOM elements.
Where to Find AngularJS Development Companies?
There are lots of AngularJS development companies present worldwide but finding the right one that fits your crucial requirement is important. Below are some of the tips to find some good Angular JS companies:
- Start by exploring online platforms like Clutch, GoodFirms, Upwork, LinkedIn, and other professional networking sites.
- Get references of good angular JS companies from your personal and professional connections.
- Check Tech communities and forums like Stack Overflow and GitHub for more recommendations.
- Attend tech conferences, webinars, or networking events to connect with reputable AngularJS development companies.
At last, google is a powerful way to find agencies with a strong online presence. You can also find the official website, address, reviews, ratings, and everything on Google.
Pro tip: You can simply search for top-rated angular developers near your area or the best angular app development services near me to find the nearest and most suitable company.
How to Choose the Best Pricing Model for Your Development Needs
There are various pricing models for AngularJS development companies and each model caters to different project needs and budgets depending upon the client’s requirements.
1. Fixed Price
You might have seen a fixed plan when you buy any service or software for your personal use where you pay a fixed amount for a specific list of services for a particular timeline. These are fixed-price models.
A fixed-price model is a fixed-priced structure that is agreed upon by the client for the entire project. It is suitable for projects with well-defined requirements and timelines.
2. Hourly Rate
Upwork and Fiver are the most popular platforms that follow hourly rates. Here the pricing is calculated per hour, this provides flexibility for projects who has changing needs as you can make developers work for hours and get your job done quickly.
Per-hour charges might vary from region to region depending on the company you select.
3. Dedicated Team
A dedicated development team is best if you are looking to hire a development company for long-term or continuous projects. The dedicated model is basically where you hire a company and pay it monthly. It offers consistent collaboration, flexibility in managing tasks, and freedom to scale the team as per requirement.
4. Milestone-Based
In simple words, here you are paid upon completing specific project milestones. This hiring model is a blend of fixed price and hourly rate models to keep the billing cycle organized.
5. Time and Material Model
Time and material model can be suitable for you if you want to work on your work schedule flexibility to meet specific development needs. Here pay rate is basically on an hourly basis where the client pays for the actual time of the developer and resources invested in the project.
6. Freelance Model
The freelance model is an affordable option for short-term or temporary projects. There are lots of freelancers available on online platforms like Freelancer, fiver, and Upwork who are well-skilled and are available for remote work. The freelance model can be hourly, monthly, or project basis based on the company requirements.
7. In-house Model
The in-house hiring model means hiring full-time Angular developers as part of your internal team. This offers greater control over the development process and helps in smooth collaboration within the team to complete the project goals.
In-house models can be expensive as compared to other models but it gives surety of quality work and helps to get changes done quickly.
Must-Have AngularJS Skills Have Your Angular Developers
Technical skills vary from the level of expertise and experience of angular developers. No matter what hiring model you choose, you must understand and evaluate the skills of developers before you go for Angular developers for hire and finalize any Angular development company.
Basically developer’s skills can be divided into junior-level, mid-level, and senior-level. Let’s understand the essential angular skills to get more ideas about choosing the right fit for the project.
1. Junior Angular Developers
- A junior AngularJS developer should be proficient in HTML5 and CSS3, with a solid understanding of fundamental web application components.
- He/should be able to create and test modules and components using tools such as Karma, Jasmine, and more.
- He/she should be able to write neat and clean javascript code and should be familiar with the Angular framework and its component libraries.
- Lastly, you should also evaluate strong teamwork, communication, proactive learning approach, and other essential skills that align with your project needs.
2. Mid-level Angular Developers
Mid-level is one level up from juniors and freshers hence he/she is responsible for basic and advanced interface development and should have expertise in backend technologies like the Node.js framework, RESTful APIs, and database configuration.
The ideal developer should also be able to create and manage a team and work with collaboration.
He/she should have familiarity with various front-end JavaScript frameworks such as React, Vue.js, Next.js, and AngularJS, and associated libraries like jQuery, Backbone.js, or Polymer, is essential.
3. Senior Angular Developers
At this level, a Senior Angular developer is skilled in full-stack development and project management.
- He/she delivers should be able to deliver useful solutions for complex scenarios.
- He/she is responsible for maintaining high code quality standards and guiding junior team members by sharing best practices.
- Overall, senior angular developers are responsible for carrying the team and project effectively and ensuring the robustness of the software product to successful project outcomes.
Top 11 Factors to Consider When Choosing Angular Development Company
It is very important to hire the right company. Here are a few tips to help you partner with a good angular app development company.
#1 Create Your Requirement List
This is where all the angular development companies will focus their energies in the initial stages. They want to know what you need from the application.
- Do you want to create an app to help more customers shop from home?
- Do you want to introduce an easy checkout system?
- Do you want to remove the hurdles from the current app?
The requirement list is a thorough understanding of the business situation. It will give the app developers an understanding of why the app is the ultimate solution for the prevalent problems.
#2 Explore the Company’s Portfolio
You may have researched and identified a few app development companies. It is important to know the type of apps they have developed in the past. You should look into their style, persona, and even the features they have delivered.
At the same time, you might want to look at the numbers they have delivered to the clients via the application. These things can help you determine the right app development partner.
The previous work and the numbers will help you realize if they can help you with the current requirements. It will give a view into their expertise.
#3 Experience with Current Technologies
This is an important element as most businesses aim to incorporate technologies such as ML and AI in their applications.
When viewing their portfolio or discussing with their top angular js developers team, make a note of whether they have experience with the latest technologies. Check out the apps they have built using these technologies.
See how they have planned to implement these app technologies and how they benefitted. These would help you choose the right partner for development.
#4 The Communication Protocol
The AngularJS development services should be on the same page as the key decision-makers in a business. Whether planning the application or developing the solution, you must have complete clarity.
In case of doubts, there should be communication tools that promote synchronous and asynchronous communication.
From regular reports to removing bottlenecks, there should be methods that can help the owner and developer work together.
#5 Check for the Process
A thoroughly defined development process is key to building a successful application. You might want to discuss the process and how it works with the app development company.
Ask them how they go about creating the application. You should understand each step that works in their favor. See if it matches how you require the app to be built. These would help you stay at the helm of the project.
A process also allows the teams to be more organized and in sync with the requirements.
#6 Look for Pricing Packages
It is important to choose a company that offers affordable rates to the user. You need to have a pricing structure that you can benefit from.
When looking for a development partner, consider how they price each solution they offer. Compare the pricing with their abilities, the solution they are offering, and the market standards.
Make sure you look at all the aspects involved in pricing before choosing the company.
#7 Compare Hiring Models
Depending on your needs, you must choose the right hiring models to understand the angular development services offerings. Fixed-price models are perfect for well-defined projects and ongoing permanent projects. While hourly rates are suitable for changing needs and temporary development fixes. You must understand the difference between dedicated, freelance, and other hiring models to align with your company’s approach.
#8 Read Reviews and Testimonials
You may find many sugar-coated reviews online but spend time exploring official websites and reputed platforms to check reviews and testimonials from the clients who have actually worked with that company. This will help you get an idea about the client’s experience and the type of project or features they have developed for various industries.
#9 Check for Support and Maintenance
Support and maintenance are important for every development project. Make sure if the company is offering post-launch support and maintenance services like bug fixes, updates, and performance improvements. This helps to ensure the long-term success of your application.
So it is better to check the terms of their support agreements and response times to properly meet the ongoing needs.
#10 Check for Customization
The app development industry is continuously evolving hence you might need to customize in the future. Ask whether the company can offer customized solutions tailored to your specific requirements apart from a generic approach. This includes adapting the angularjs framework to fit your unique needs and creating custom features, and integrations.
#11 Request a Detailed Quotation
Get a detailed quotation from the angular app development company that mentions the projects scope, costs, and terms. This involves a phase of development, project milestones with timelines, and payment structure. This will help you understand how your project is going to be carried out and avoid unexpected costs.
This will help you in proper budget planning and get more successful outcomes.
Conclusion
Choosing a good AngularJS app development company is important for companies investing in Angular app solutions. You need to identify a partner that offers cost-effective solutions. They should be able to leverage the in-built features and suggest a capable app solution.
The tips suggested in this guide will help you find a capable development partner. Ensure you have looked at all the factors before entering the partnership.
Best Remote Team can help businesses choose the ideal angular development service provider with the perfect infrastructure to build applications. We have vetted resources and a fully-defined infrastructure to help you with your ideas. Connect with our team to choose your team and build your application.