What is Flutter?
Flutter is Google’s baby girl. It is an open-source software development kit to develop stunning, intuitive, and impressive user interfaces. Flutter is mainly used to create cross-platform mobile apps for platforms like iOS, Android, Windows, and macOS.
Flutter apps offer superior performance and speed. Also, they look and feel like native apps. Since its inception, Flutter has been a popular choice among developers to build cross-platform apps due to its excellent benefits.
Flutter uses Dart, a programming language developed by Google. Dart is an object-oriented programming language with multiple benefits. It supports Just-In-Time and Ahead-of-Time compilation, reducing development time and costs. Also, Dart has an active community and a rich set of libraries to make Flutter development easier and streamlined.
Unlike other frameworks that use native UI components, Flutter has a rendering machine called Skia. It is a 2D graphics library that allows developers to render high-quality graphics on the screen with low-level code. Not just that, Skia also supports hardware acceleration and text rendering to speed up the development process.
Flutter has a large number of widgets that define the UI appearance at a given point in time. Developers can combine widgets to create impressive animations and layouts.
What is Responsive Web Design?
Responsive web design is very crucial for a website. Even Google has depicted that responsiveness is essential in determining SERP rankings.
An ideal web designer designs highly responsive websites using flexible grids, layouts, images, and CSS media queries. A responsive design offers a seamless user experience to users whether they access the website from their mobile phones, tablets, or desktops.
Not only that, but designers also have to think of device settings while developing responsive websites. For example, if an iPad has an active VPN for iOS, the website should be accessible to users. A responsive website should adhere to all the requirements and preferences of the users. If a new gadget comes on the market, you will not have to set up a new design.
Why Responsive Design is Important?
Why do you need to have a responsive web design? There are various reasons. Let’s check them out in brief:
- Millennials now access websites through their mobile phones. You have to offer a seamless user experience to them when they access your website through their smartphones. If not, they will go to your competitor.
- The behavioral patterns of consumers are changing rapidly. They prefer online shopping rather than driving to a nearby store. Almost 80% of consumers shop online through their smartphones.
- A responsive website gets more chances to rank on search engine results. Google prefers responsive websites to rank higher on SERPs. Not only that, Google has a separate mobile algorithm. If your site ranks on a desktop search, it does not mean that it ranks on mobile searches as well.
- A responsive web design offers more than a seamless user experience on mobile phones and tablets. Still, it will also run excellently on future technologies, such as smartwatches and Google Glass.
- The traditional approach of having two websites can prove costly to you, keeping in mind maintenance and other overhead costs. With a responsive website, you must maintain a highly satisfying user experience, regardless of which device it is accessed.
- With a responsive website, you can reduce your cart abandonment rates and bounce rates by a significant margin. As users love mobile-friendly websites, they will spend more time. It will reflect in desired actions and revenues.
What are the Benefits of Flutter Web?
Flutter is a popular SDK in the mobile app development industry due to its various advantages to developers and businesses.
Let’s check out why choosing Flutter is a great idea.
- Being a cross-platform framework, the Flutter framework for web allows developers to build multiple cross-platform apps with a single codebase. This is the most significant advantage of Flutter. Flutter apps work excellently on mobile phones, desktops, and web platforms. You don’t have to hire a separate team of developers for each platform.
- Also, you can add new features and functionalities to a Flutter app. You have to make changes in the code once.
- Flutter allows developers to share UI code and UI itself, eliminating the need for platform-specific UI components for rendering. It simplifies the development process and does not require additional mapping layers.
- The Hot Reload feature of Flutter allows developers to speed up the development process. This feature enables easy experimentation, bug fixing, UI building, and other tasks.
- Furthermore, Flutter allows high-end customization possibilities. No matter how complex the UI design is, you can customize it per your business needs and expectations. Flutter allows many customized features, such as shared element transitions, colors, shapes, shadow manipulations, etc.
- Flutter is rich in widgets, making it possible to create highly sleek and visually appealing user interfaces. Flutter’s widgets are designed to adhere to Android’s Material Design and Apple’s Cupertino Style.
- With Flutter, you can achieve a native-like performance and look of your app.
- Flutter is an open-source framework that enables even startups and entrepreneurs to use it without licensing fees.
- Flutter offers excellent performance and speed like native apps.
Flutter for Web Development
Yes, you can create websites with Flutter. However, you need to understand which types of websites you can develop with Flutter. You can develop almost all kinds of web applications for your business.
Flutter Web is a code-compatible Flutter version that uses web technologies to render pages. Flutter for Web converts it to native code like HTML, CSS, and JavaScript and then creates SPAs.
With Flutter, you can make different types of web applications. Flutter Web applications include Google Ads, Xianyu, Hamilton, Rive, and Supernova.
How does Flutter Web Work?
Flutter Web renders similar to Flutter mobile apps. First, you can develop a single-page web app and turn it into native code when you want to deploy it.
Remember that you can also build multi-page websites with Flutter Web. However, when you turn a multi-page website into the native code, you will have a single index.html file.
What do you need to do now? Here, the navigator will work on the stack data structure to push multiple pages onto a native page. In this manner, you can have a web app with various pages.
When can you use Flutter Web?
Let’s see when you can use Flutter Web to build web applications.
When do you want to build a mobile app and a web app together?
If you want to develop a mobile app and a web app together, Flutter Web is the ideal selection. All you need is an experienced team of Flutter developers who can use a single code base to build a comprehensive project. As Flutter allows platform checks, you can quickly render various screens on the mobile and web.
Developing a mobile and web app together will save time and effort as both share standard translations, logic, UI elements, and styles.
When do you already have an existing mobile app?
You can quickly build a web application with the current UI elements and logic if you already have a mobile application.
When do you want to build another app for a mobile app?
You can also use Flutter Web to build a demo mobile app or an admin panel for your mobile app. Developers can easily create such apps with a single codebase in no time.
Pros of Flutter Web
Flutter Web offers various advantages to developers and businesses.
1. Code sharing
Flutter Web allows you to share Dart code between web and mobile applications. It simply reduces the time and effort to a significant margin. Also, developers have to maintain less code. Not only that, you can also reuse Flutter widgets and packages for your web app.
2. Rich UI
Flutter widgets allow you to create highly impressive and intuitive UIs that you create for mobile apps. You can add customized animations, transitions, images, and visual effects to make the UI more impressionable.
3. Productivity
For developers, cross-platform web development with Flutter is a quick and productive process. You can create highly efficient Flutter web apps with all the tools and packages available for mobile app development. Furthermore, Flutter allows you to write concise and readable code with the reactive and declarative approach.
4. Portability
Flutter Web supports various browsers, including Chrom OS and Chromium, offering extended portability.
5. Innovation
The Flutter Web community is evolving rapidly with user-centric features and functionalities. This innovative approach will help build high-end, feature-rich, scalable Flutter web applications.
6. PWA support
Flutter also supports native-like PWA development that can work offline.
7. Embedded Element
You can use the Flutter for Web apps as an embedded element with your current web apps.
8. Library Support
There is a large number of libraries available in the pub. dev. You can find commercial and open-source libraries for your use.
Cons of Flutter Web
Flutter Web is not perfect. It has some limitations as well. How about discussing a few of them?
1. SEO Issues
As Flutter web apps are rendered through Canvas of HTML elements, they are not SEO-friendly. Search engines cannot index Canvas and HTML elements. Your web app might miss the top of SERPs.
2. Large File Size
Flutter does not support large-sized files. The minimum payload requirement for HTML is 1.8 MB. For CanvasKit, you will need an additional 2 MB in a slow-network environment; it might affect the performance and speed of the web app.
3. Limited Web Features
You must compromise with some web features for Flutter Web development. For example, Flutter Web does not support some browser APIs like geolocation, camera, browser history, bookmarks, etc. You will need third-party plugins to extend some features.
4. Learning Curves
Learning cross-platform web development for Flutter Web might be problematic for developers unfamiliar with Flutter and Dart. Dart is a new language with limited resources and community support.
5. Plugins
Unlike Flutter mobile and other development frameworks, Flutter Web plugins need to be more mature.
6. Inability to modify JavaScript, CSS, and HTML code
Also, with Flutter Web, modifying code written in JavaScript, CSS, and HTML is impossible.
Use Cases for Flutter Web Development
With Flutter Web, you can create web apps catering to your business requirements. Let’s discuss some use cases for Flutter Web.
1. Prototyping and MVPs
Building prototyping and MVPs is a great way to learn the idea’s feasibility and get feedback from real end-users. It might help you determine the right features and functionalities for a product. Flutter for Web has features such as Hot Reload and Hot Restart, making it a perfect framework for prototype and MVP development.
2. Extending Support to Other Platforms
If you have a mobile app and want to extend it to other platforms, Flutter Web can be helpful. All you need to do is to reuse most of the code and logic and work on your UI to adapt to various devices with different screen sizes. You can expand your reach and audience quickly with Flutter Web.
3. Focusing on Consistent UI across Platforms
Flutter Web allows you to create web apps with a consistent user interface across all platforms. You can have stunning UI designs that offer a highly responsive user experience across all devices. Flutter Web is full of Android and iOS widgets. Also, you can create customized widgets to improve functionalities.
Missing Features in Flutter Web
Flutter Web has some missing features as it is still in development. Not all Flutter mobile app development features are available with Flutter Web. Some of the missing features are:
1. Hot Reload
The Hot Reload feature allows you to see changes in the code instantly, without closing or restarting the app. However, this feature still needs to be added to Flutter Web. However, Flutter Web supports Hot Restart, a feature that allows you to see the code once you restart the app.
2. Browser APIs
Browser APIs allow web apps to offer some enchanting native functionalities. Sadly, with Flutter Web, you might not get support for all browser APIs, such as geolocation, camera, microphone, etc.
3. Dart SDK Library
Dart:io, Dart:isolate, Dart:ffi are some Dart libraries that Flutter for Web does not support. These libraries are essential to perform some low-level operations. You might need some alternative packages to use these libraries.
4. JSON Encoding
While Flutter for mobile and desktop development uses Dart:UI library, Flutter Web uses Dart:Convert library to encode JSON objects. The main issue is that the Dart:Convert library needs to preserve the critical order in a map. This issue might need to be corrected when you use JSON data in Flutter Web development.
Best Practices for Using Flutter Web Development
Do you want to use some best practices for Flutter Web to improve the performance and speed of Flutter Web apps? Here is a list of some Flutter Web best practices:
- You can use a fantastic static code analysis tool called Dart Code Metrics. This powerful tool allows developers to detect various code issues, such as code smells, anti-patterns, code complexity, code maintainability, etc. With this tool, you can have the best code structure and consistency.
- Another fantastic Flutter Web practice is to implement the BloC Pattern. This pattern can help manage the state of UI elements, separating presentation and business logic layers, and keeping testable and reusable code. Not just that, this pattern also allows developers to develop highly dynamic web apps that respond immediately to user inputs.
- While developing Flutter Web apps, developers must build highly responsive web layouts that adapt to different screen sizes. You can use various widgets to achieve such responsiveness, such as MediaQuery, LayoutBuilder, FittedBox, etc.
- Developers can use various optimization techniques, like tree shaking, caching, precaching, service workers, splitting, etc. These optimization techniques reduce the app’s loading speed and improve its performance.
- Many online resources are available in the form of videos, Flutter Web tutorials, blogs, Codelabs, etc. Developers can use these resources to develop high-end, scalable, responsive, and user-friendly web apps.
Final Thoughts
Though Flutter for Web apps can be helpful for businesses to reach out to a larger audience and expand their reach, it has some limitations.
Should you go for Flutter Web development? The answer depends on your business requirements and future goals. Flutter Web can help you build robust web applications that can run on any device and platform but consider its limitations before proceeding.
Discuss with your team the pros and cons of Flutter Web and then make a decision. For example, if you want your Flutter app that rank on search engines, Flutter Web is not the right choice. Furthermore, if you want to create Progressive Web Apps or Single page Applications that can run offline, Flutter Web is for you.




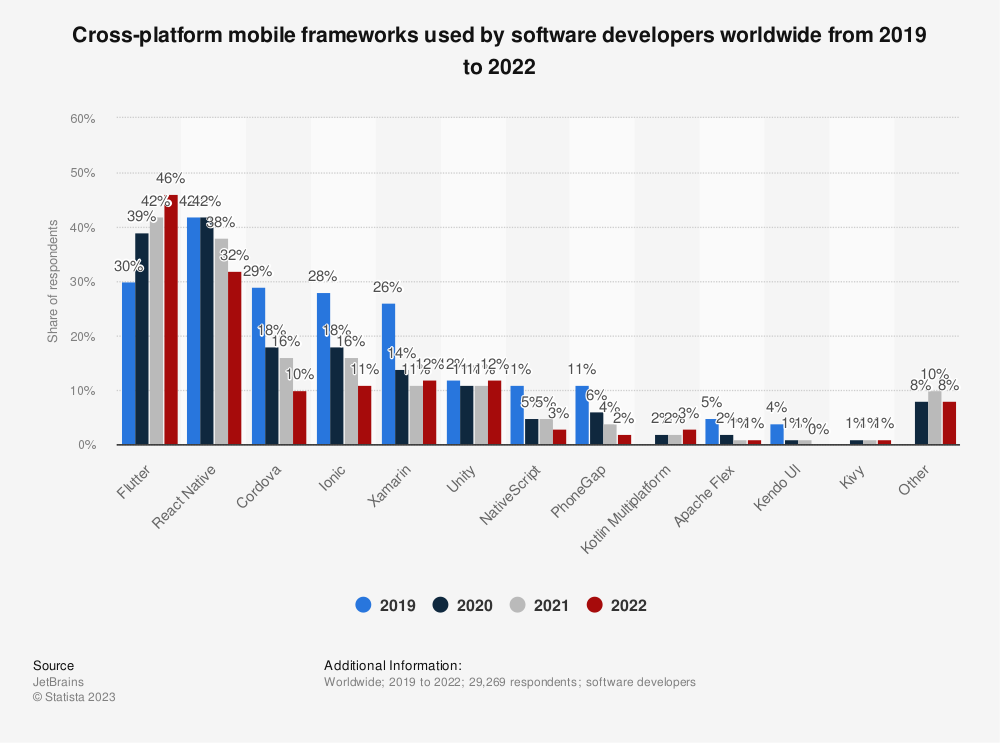
 Source: JetBrains via
Source: JetBrains via