What is React?
React is mainly a javascript front-end library developed by Facebook that helps to build complex and scalable user interfaces. It is especially used for single-page applications (SPAs), PWA, and a variety of small to medium-sized app development projects.
Developers love React Js due to its component-based architecture because it allows them to create reusable UI components. It is flexible to integrate with various libraries and frameworks, making it suitable for custom projects. Moreover, it is simple to learn and has an easy debugging process which makes it the best choice for dynamic, interactive web applications.
7 Key Features of React
Below are some of the amazing React JS features that make it a go-to choice for developers.
1. Component-based Architecture
React is a library that employs a component-based method. The user interface is split into smaller, reusable components. Each component has its state and performance, making them easier to read, maintain, or test. Individual components constitute more complex user interfaces in a modular way.
2. Virtual DOM
Virtual DOM is used to optimize UI rendering. After a component’s status changes, React makes a virtual DOM instance and matches it against the true DOM. The revised components are rendered and updated.
3. Javascript XML(JSX)
React uses the JSX syntax as an extension, developers can write HTML-like descriptions of their components right in JavaScript. This helps to create user-friendly components and easy to maintain. It also prevents injection attacks by automatically escaping variables.
4. One-way Data Binding
React follows a unidirectional flow. In simple words, the functionality is moved from parent to child. This way, it is easy to write and understand code and spot errors quickly during debugging.
5. React Hooks
React hooks are useful in adding functionalities to the app. In short, hooks are an easy and simpler way to manage state, lifecycle methods, and side effects without using class components.
6. Server-Side Rendering (SSR) and Static Site Generation (SSG)
SSR and SSG are responsible for improving SEO and enhancing fast loading and better performance of the app.
7. Cross-Platform Development with React Native
React is also suitable for cross-platform app development to deliver consistent look, feel, and other properties to IOS and Android apps.
The Pros and Cons of React
React is best at building complex UIs but like every technology, it also has benefits and drawbacks. Below are some of the pros and cons of React.
| Pros | Cons |
| React JS can be easily learned and used by anyone | If the application grows in the future, state management can get more complex |
| Supports cross-platform app development for IOS as well as Android | React JS has poor documentation and developers often struggle due to unavailable resources |
| Supports front-end and server-side support for faster updates | |
| Can be easily migrated between two different versions |
When to Use ReactJS?
React usually handles the view layer of ReactJS and is used by the developer who prefers the UI component’s reusability and fast loading of data. You should use react:
- If you want to build a customized or personalized app with unique requirements.
- Your target audience is multiple platforms.
- If your app needs multiple events, shareable elements, and more features.
- You should use it when your team is experienced in HTML, CSS, and JavaScript.
- Choose React JS if you want flexible integration and good SEO.
Most Popular Applications of ReactJS
1. Facebook and Instagram
Famous social media platforms like Facebook and Instagram also use React JS to add a dynamic touch to the app. Functionalities like news feeds, post updates, real-time notifications, comments, user profiles, and more mainly rely on React’s efficient rendering.
2. Airbnb
Airbnb has used React js to provide a dynamic search experience to users. React JS enabled Airbnb business in user-generated content, host management features, and many more.
3. Netflix
Netflix is one of the favorite apps for today’s Genz generation when it comes to chilling at home. React JS is used in Netflix to optimize initial load times and improve runtime performance. Moreover, it also helps with dynamic updates, user personalization, and easy navigation within different app sections.
4. WhatsApp Web
The user interface in WhatsApp Web uses React JS to provide quick loading and real-time messages.
5. Uber Eats
Uber Eats, the go-to food ordering app used React JS to manage complex interactions and for essential features like real-time tracking, order management, and dynamic restaurant listings.
6. Reddit
Reddit is an online forum for discussion of technical and non-technical topics where user post their queries and get answered by other users online. The front-end part of Reddit uses React for dynamic content loading, real-time notifications, and responsive design.
7. Dropbox
Dropbox uses React in its web interface for faster loading times, interactive file management, and other real-time collaboration features.
What is Angular?
Angular is a javascript font-end framework managed by Google’s angular development team. It is built using typescript and supports component-based architecture to develop responsive and scalable apps. Developers use angular libraries to create interactive templates. Moreover, it also includes several amazing features like routing, dependency injection, and more.
Its clean code development and real DOM implementation make it suitable for large teams and large enterprise applications.
6 Key Features of Angular
1. Document Object Model(DOM)
Angular uses a real DOM that represents the entire structure of a webpage or app. When the data is updated, the real DOM automatically updates the data in the entire app. Hence there is no need to update every node individually.
2. Typescript
Typescript is a superscript of javascript and angular is made using typescript. It supports advanced javascript features and helps in the quick identification of errors like coding errors, type checks, and more during real-time.
3. Two-way Binding
Angular supports two-way binding that refers to synchronization between the model and UI(view). The UI is automatically updated when the data changes. This allows you to see the real-time look of the app.
4. Supports Typescript 4.4
Angular support typescript.44 which comes with various advanced features like smarter type checking, better performance, and enhanced IDE support.
5. Ergonomics APIs
Ergonomics APIs help to create intuitive and user-friendly programming interfaces. This API makes the development process easier and allows developers to write cleaner, and more readable code.
6. Angular CLI Enhancements
Angular CLI refers to the command line interface, it provides commands for creating components, services, modules, and more. It has amazing typescript 4.4 features, out-of-the-box features, and robust debugging capabilities to build apps faster.
The Pros and Cons of Angular
Though angular is a powerful front-end framework it does come with some pros and cons, Let’s explore.
| Pros | Cons |
| It supports a single-routing option | It has a complex learning curve because you need to be an expert in javascript and learn typescript concepts too |
| You can reuse components by extending HTML syntax | It has a strict architecture hence coding becomes complex |
| It allows you to write clean code | Angular apps are mainly rendered on the client side hence it can cause SEO problems without SSR |
| Faster development and easier debugging |
When to Use Angular?
Angular is one of the robust frameworks for creating scalable and dynamic web applications managed by Google. You can benefit from angular when used in suitable scenarios.
You should use angular:
- When you want a large-scale application that needs solid maintenance.
- If you want ready-made solutions for apps with high-performance apps.
- If you want to develop an enterprise-level app with strong typing.
- If you are developing single-page applications with dynamic loading.
- If you are making a form-driven application that needs advanced features like validation, dynamic forms, and error management.
Note: You must Hire dedicated angular developers who are proficient in Java, C#, and familiar with typescript and MVC patterns.
Some Popular Applications built with Angular
1. Google AdWords
Angular is developed by Google itself, the popular Google AdWords platform is built using an angular framework for enhanced real-time data processing, dynamic user interfaces, and scalability.
2. Microsoft Office 365
Our day-to-day app Microsoft Office is also built using angular due to its dynamic features. It uses Excel and Word online components to deliver seamless performance and an engaging user experience.
3. Upwork
Upwork is a famous platform for freelancing in today’s dynamic world. Upwork is built to deliver responsive and interactive experiences to allow users to smooth job posting, searching, and real-time notifications.
4. Gmail
Gmail is one of the most used email services for professional communication globally. Gmail uses Angular to deliver a rich, single-page application experience and also provides features like offline support, dynamic content updates, and more.
5. Forbes
Forbes is mainly a content-based website for reading a diverse range of content. It used Angular to manage high traffic and various types of content to make sure dynamic content is easily available to users.
6. PayPal
Do you know Angular is used in parts of the well-known payment app PayPal? Angular helped PayPal handle dynamic user interfaces and secure transaction flows for millions of users.
Use Cases of React and Angular Framework
Today there are many apps that are popular and successfully running in the market, let’s dive into some of the use cases and popular apps built using angular.
1. Single-page applications(SPA)
Do you know popular applications like Gmail and Google Analytics are SPAs built using angular? Both Angular and React JS are best for creating single-page applications where the HTML page dynamically loads based on user interaction without refreshing the whole page. Developers prefer this due to its great features like fast navigation, powerful routing, lazy loading, and form management.
Quick read: Single Page Applications: Frameworks, Benefits, and Trends
2. Enterprise Applications
It supports a modular and component-based architecture that makes code management easy hence it is perfect for large-scale and enterprise-level applications. Other than this, React JS also has strong typing with typescript and complete tooling functions.
3. Content Management System(CMS)
Due to their dynamic user interface, both frameworks are best for creating admin dashboards and allow to manage and update the back end flexibly.
4. E-commerce Platforms
They are best at handling front-end logic and delivering a good user experience. Hence it’s suitable for building an e-commerce store with product catalogs, user authentication, payment integration, real-time updates, and more.
5. Progressive Web Applications
They are also suitable for building native-like progressive web applications with offline experience, push notifications, and seamless user experience. Angular service worker and CLI make adding PWA features to the app easier.
6. Real-time Data Applications
Due to their two-way binding feature, Angular and React JS are also best for making dating apps, social media apps, collaboration apps, and much more which provide real-time updates and amazing interactive features.
7. Health Care and Financial Applications
Due to its strong form validation, secure data handling, and component reusability, angular fulfills all the requirements for health and financial applications too where security, performance, and integrity are top priorities.
8. Education Platform
Other than this, angular also excels at providing dynamic and interactive experiences for learning management systems and e-learning apps.
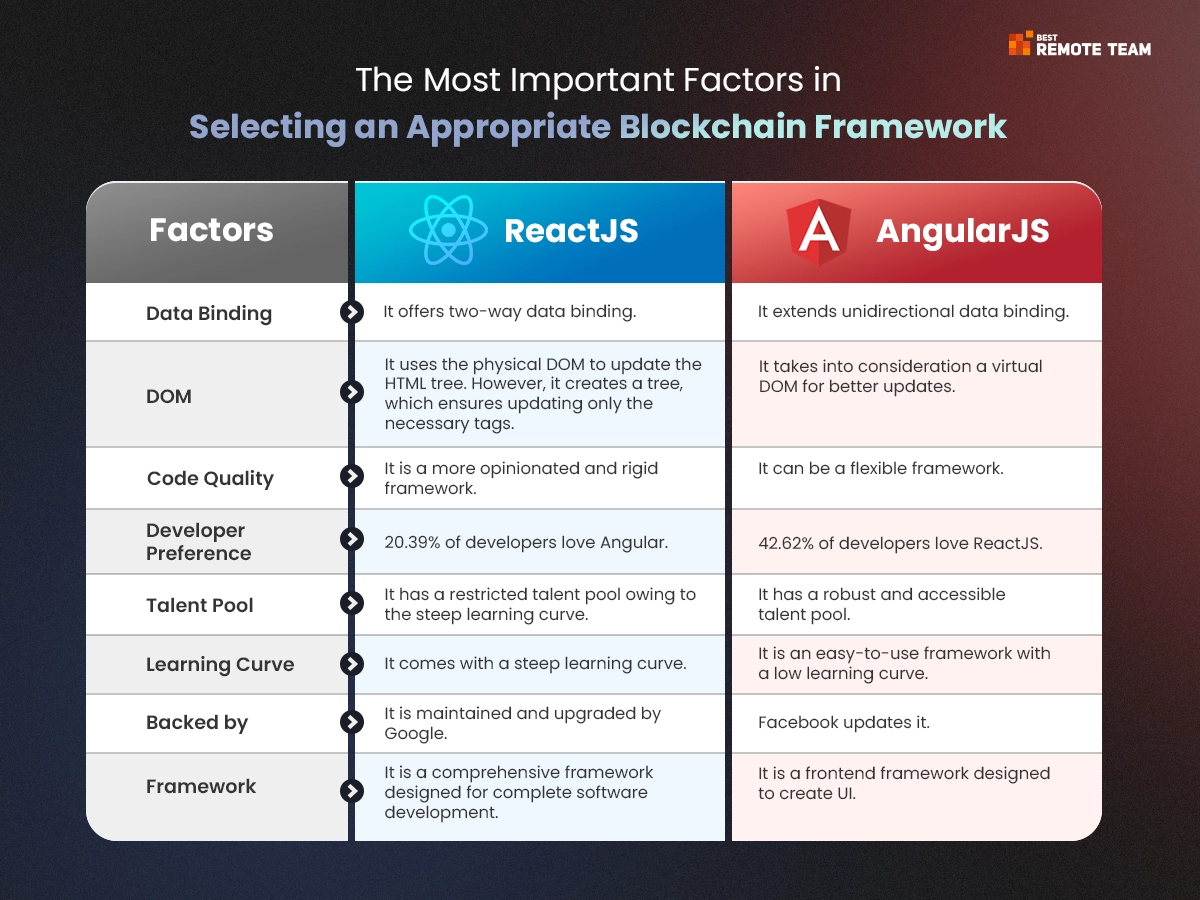
React vs Angular: How to Choose the Perfect Framework for Your Blockchain Project?
React and Angular are two leading platforms each with unique strengths. Below we have researched important factors that will help you compare React vs Angular differences and decide which framework best suits your needs:
1. Learning Curve and Ease of Use
- React: React has a straightforward learning curve because you can easily build complex UIS using its components.
- Angular: Angular has a steeper learning curve because it involves using TypeScript. If you are new to typescript, you might face issues understanding built-in tools and libraries.
2. Performance and Efficiency
- React: It uses a virtual DOM which can be useful for blockchain application that needs dynamic performance and real-time updates.
- Angular: It delivers good performance with large apps due to its offers of two-way data binding and a real DOM feature. It supports server-side rendering so it may be slower at rendering components.
3. Ecosystem and Community Support
- React: It has an extensive collection of libraries and tools together with a huge community. Also, react JS is popular so you can easily get assistance from the community to perform frequent improvements, which is good for programmers looking for fast answers and help.
- Angular: Angular also has strong community support as well as extensive documentation offered by it. Hence you can easily handle large-scale projects and get solutions for complicated specifications.
4. Flexibility and Customization
- React: Developers can easily choose libraries like Redux or Mobx, tools, and state management solutions according to project needs this can be a big advantage in easy integrations of blockchain features and components.
- Angular: Angular follows a more structured framework with a comprehensive set of tools and conventions. Hence you may face some limitations in performing customization.
5. Integration with Blockchain Technologies
- React: You can integrate React with various blockchain libraries like Web3.js and Ethers.js and tools so it’s suitable for interactive and dynamic interfaces for blockchain applications.
- Angular: Angular has strong TypeScript support hence it’s less flexible with integrations due to its steep learning curve. Overall it is beneficial for managing complex data structures and interactions in blockchain applications.
6. Long-Term Maintenance and Scalability
It’s important to adapt the app and grow it with the changing technologies. Proper maintenance is equally crucial to identifying bugs and updating the features as per user’s demand.
- React: React is simple and follows flexible coding practices hence maintaining code is easier. Due to its component-based architecture, you can easily scale the app and maintain it well over time.
- Angular: Angular follows strong typing with TypeScript and built-in features like dependency injection. Hence due to its rigid structure, scaling apps can be a little hectic.
7. Security
- React: On the other hand, React can also provide enough protection when integrated with relevant coding methods and other software to enhance safety. Angular is more suitable for highly secure enterprise applications while React could be said to be better suited to applications where flexibility, performance, and shorter development cycles are key factors.
- Angular: To secure blockchain app development, people believe that Angular is quite secure because of its default security features like built-in XSS, CSRF safeguards, and strict typing using TypeScript. It also provides a framework that ensures systematic implementation of security procedures through its organized architecture and complete toolset.
8. Quality of Code and Testing
- React: On the other hand, React focuses more on clean modular codes through reusable components hence it can reused and maintained. However, react needs external libraries for state management e.g. Redux or Jest hence this adds some complexity but also provides flexibility.
- Angular: When it comes to code quality and testing, Angular has a more rigid approach due to its complete framework and TypeScript support which helps in the building of maintainable and error-free codes. Furthermore, angular has built-in testing tools such as Karma and Jasmine that developers can easily use for performing both end-to-end and unit tests.
Overall, for big applications, Angular would be appropriate while for smaller dynamic projects then you would go for React because of its simplicity and adaptability.
Conclusion
There is no clear-cut conclusion for selecting the exact framework for blockchain apps because it depends on business needs and preferences. You must consider the above factors, project scope, app requirements, your team expertise, and the future scope of the app before selecting from react and angular.
React and angular both serve their purpose well depending on the specific needs. You must compare React vs Angular for web development in detail and choose what is best fit for you.
When you are developing a large-scale application, you must go with Angular. The mature framework with code maintainability best practices can extend the right goals. However, you can go with React if you plan to create an application to check the market’s feedback.
Best Remote Team can support you in your Angular vs. React goals. You can choose either framework for Blockchain development, and we will support you with the resources. Hire dedicated ReactJS developers from our vetted resources for successful projects. You can connect with our team to build a scalable and reliable team for Blockchain app development.